テトリミノに付けるスクリプトを記述しよう
このページでは、テトリミノに付けるスクリプトを記述していきます。このスクリプトの作成については数ページに分けて解説していきますが、まずは基本的なミノの挙動をスクリプトに書いていきましょう!
ここのスクリプトは、ぷよぷよでの組ぷよに付けたスクリプトとかなり近い構成になっております。よって、組ぷよスクリプト解説の方(ぷよぷよ制作手順2-1以降)でお話しましたネタは、こちらでは簡単な説明に留め、出来るだけ新しく出て来る話を重点的に解説していきたいと思います!よろしくお願いしますm(_ _)m
スクリプトを書く前に…(作戦の復習)
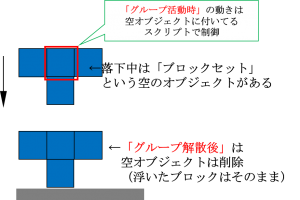
制作手順1の後半でも書きましたが、ブロックオブジェクトは、「グループ活動時」は親に挙動を制御され、「グループ解散後」は監督スクリプトに挙動を制御される、という話でした。???という方は制作手順1の後半を是非ご確認下さい。m(_ _)m
 もう少し解説しますと、「グループ活動時」は、4つのブロック(子)は「ブロックセット」という1つの空オブジェクト(親)に属しており、この時の動きは「ブロックセット」空オブジェクト(親)に付けたスクリプトに記述しましょう!という話でしたね。
もう少し解説しますと、「グループ活動時」は、4つのブロック(子)は「ブロックセット」という1つの空オブジェクト(親)に属しており、この時の動きは「ブロックセット」空オブジェクト(親)に付けたスクリプトに記述しましょう!という話でしたね。
ですので正確に言いますと、この制作手順2-1以降では、ブロックセットオブジェクト(親)に付けるスクリプトについて、説明していきます。よろしくお願いします!
基本的なミノの挙動って?
まず、ミノってどのような動きをするか、思い出してみましょう。100回ぐらいテトリスやってたら何となく動きは分かりますよね…?ミノの動きを出来るだけバラバラに分解してみましょう。例えば↓のような要素に分解出来るでしょうか。
・自然落下(○○秒ごとに1マス分落下)(注:レベルが上がると落下速度上昇)
・プレイヤーの入力に応じて「左移動」「右移動」「下移動」「クイックドロップ」「右90°回転」「左90°回転」
・プレイヤーの入力に応じてブロックセットを「ホールド」
・いずれかのブロックが着地するとブロックセット空オブジェクト(親)が消滅
基本的にはこんな所でしょう。他にも、細かい話ですが、状況次第では特殊な動きをします。あまり今回はそこまで特殊な挙動を導入しませんが、テトリスは本当独特な動きしますよね、Tスピンとか…(笑)。
まず、このページでは簡単な所で、箇条書き1つ目自然落下(○○秒ごとに1マス分落下)の部分をスクリプトで書いていきましょう。
基本的挙動1「自然落下」をスクリプトで記述しよう
では、いよいよスクリプトを書いていきましょう。「自然落下」のスクリプトはぷよぷよ制作手順2-1と同じですが、今回は更に、レベルが上がると落下速度上昇する機能を実装していきます。まずは、Updateメソッド中にこんな感じでしょうか。
|
1 2 3 4 5 6 7 8 9 |
float span = 1.0f; float delta = 0.0f; //以下はUpdateメソッド内に記述 this.delta += Time.deltaTime; if(this.delta > this.span) { this.delta = 0.0f; transform.Translate(0,-1.0f,0, Space.World); } |
とりあえずこれで1秒ごとに自然落下になりますが、今回は次段階としてレベルが上がると落下速度上昇する機能を実装します。ということで、各ミノがフィールド中に現れるとその時のレベル情報をミノが受信して、そのレベルに応じて落下速度を変える、という具合で、下のようなスクリプトをStartメソッド中に追加します。
|
1 2 3 |
//レベル選択結果をchooselevel.csより this.levelchoice = chooselevel.getlevelchoice(); this.span = 1.0f - 0.05f * (this.levelchoice - 1); |
今回、ゲーム中のレベルの情報は別途「chooselevel.cs」というスクリプト中の変数「levelchoice」で管理しており、そのスクリプト中のgetlevelchoice メソッドを用いて本スクリプトに値を持って来ます。で、levelchoice の値が上がるとspan の値が下がる(=自然落下の時間間隔が短くなる=速度上昇)ような関係式により、span の値を算出しております。以上で、落下速度が上昇するスクリプトが完成しましたね!
今思うと、この式だとレベル21の時に、span の値が0になって、ミノが1フレーム毎に1マス落下する大変なゲームになってしまいますが…(笑)。まぁ多分そのレベルまでいかないから良いかな…(笑)。
最後に
今回はここまでです。次回の制作手順2-2では、ミノの基本的挙動2つ目に当たります、プレイヤーの入力に応じて「左移動」「右移動」「下移動」「右90°回転」「左90°回転」をスクリプトに記述していきます!