ゲームの設計を考えよう ~オブジェクト配置~
前回に引き続き、「ワガハイ式7ならべ」のゲーム制作ページになります。前回で、ゲームに必要なオブジェクトの作成、画像の貼り付けまで完了しました。必要なオブジェクトは一通り準備完了しましたので、今回はそれらを配置していきましょう!
シーンにオブジェクトを配置しよう
まずは、トランプカードをどこに置くかを整理していきましょう。場に並べた時の各カードの位置座標と手札にある時の各カードの位置座標を決めていきます。今回、カメラは上(Y座標=10f)から真下に見下ろしており、カードの配置は(X座標,Z座標)で表されます。画面中横方向がX座標、縦方向がZ座標です。
場に並べた時のカード配置
 右図において、原点(0,0)は一番左下のクローバーAカードの中心にあり、横(X)方向には1.3f間隔、縦(Z)方向には2.0f間隔でカードを配置しています。ここの数字は並べた見た目で丁度良さそうな値にしただけです。ただ、あまりカード間の隙間は大きすぎないようにしています。というのも、間隔が広すぎると、52枚(=4×13)のカードが画面に入りきらない恐れがあるからです。今回は見た感じこれ位が良さそう?
右図において、原点(0,0)は一番左下のクローバーAカードの中心にあり、横(X)方向には1.3f間隔、縦(Z)方向には2.0f間隔でカードを配置しています。ここの数字は並べた見た目で丁度良さそうな値にしただけです。ただ、あまりカード間の隙間は大きすぎないようにしています。というのも、間隔が広すぎると、52枚(=4×13)のカードが画面に入りきらない恐れがあるからです。今回は見た感じこれ位が良さそう?
手札にある時のカード配置
 手札にカードがある時については、まず自身のカードは場のカードと同様、適当に間隔を開けて並べます。自分のカードはよく見えないとダメですもんね!
手札にカードがある時については、まず自身のカードは場のカードと同様、適当に間隔を開けて並べます。自分のカードはよく見えないとダメですもんね!
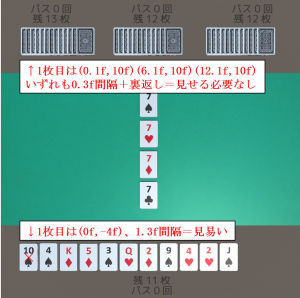
対して、CPUのカードは画面から見えてはダメなので裏返しです。さらに適当に間隔を空ける必要もありませんので結構詰めて配置しました。残り枚数はどうせ数字で表示するので、特にプレイヤーから見易くする必要もないですよねー。具体的な座標は図中に書いてある通りになります。ただ、大切なのは図中の数字では無く、結果的に見易い配置になっているか、にこだわることだと思います。
なお、各プレーヤーの手札カードは場のカードより少しY座標を大きく(=少しカメラ寄りに配置)してあります。これをすることで、手札から場にカードが出る時、そのカードは場のカードの上を通過して配置されます。現実的には当然の話ですが、作成当初のワガハイ式7ならべでは、場のカードの下を通ってカードが出ていってた(笑)ので修正しました。細かな気遣いですが、こういった細かな気遣い一つで、ゲームに対する印象は大きく変わってきますので、気付いた時に一つ一つ細かな配慮を加えていきたいですね!
具体的なスクリプトは次回以降に書いていくとして、以下は余談になります。オブジェクト配置についての失敗例の話になります。皆様はこういう配置はしないように…(笑)。
シーンにオブジェクトを配置…の際の失敗談(余談)
今回、オブジェクト配置の段階で紆余曲折があったので少し余談として書いていきます。このワガハイ式7ならべゲームを作成するに当たり、一番最初に考えたレイアウトが右のような感じでした。あまり深く考えずに、極力リアリティを追求したい!という想いの元、こんな感じにしていました。

まぁ何ともツッコミ所が満載の配置です(笑)。とりあえず問題点を挙げると…
・カードの柄(数字とマーク)がめちゃめちゃ見辛い。前回も少し書きましたが、カードの表側も、本来トランプ柄のリアルさを追求するために無料素材倶楽部様のものを使用する予定だったのですが、見ての通り、配置のせいで見辛い…(もちろん無料素材倶楽部様は何も悪くありません…)。手前にある自分の手札ですが、全部クローバーかと思いきや、2枚ほどスペードが混じっています(笑)。これはアカン。。
・CPUの残り手札枚数が分かりづらい、まぁ数字ないと分かりませんよね。
・各自のパス回数をどこに表示するか?残り枚数表示にしてもそうですが、この感じ、何とも文字を配置しづらいですよね…(笑)。
こんな具合で問題点だらけの配置でした。仕方なくリアルを追求するのは諦め、今回のような2次元的な表示に落ち着いたのです。もし7ならべゲームをPCとかスマホで遊んだことある方なら分かると思いますが、この配置はPC・スマホゲームの7ならべではよく見る配置です。今回色々な配置を試みましたが、やっぱりこの感じが一番見易いんだな、と私ワガハイも実感しました。
是非、皆さんが試しに7ならべゲームを制作されることがありましたら、是非どんな配置がベスト(=ゲームの進行状況がパッと一目で分かる)か?を色々考えてみて下さい。
まぁ、スクリプトを一通り作成した後の配置全面見直しではあったのですが、結果的にスクリプトを全面的に書き直すといったことはなく、スクリプト中の配置座標の記入部分を書き直しただけで、浅い傷で済みました(^^;)。とはいえ、最初から何となくオブジェクトを配置するのではなく、常にゲームをプレイする側の立場に立って、こんな配置で見易いかなあというのを常に追求していくことが大切だと改めて実感出来ました。
とはいえ、今後のゲーム開発においても配置を後から変更することなんて実際良くあることだと思う(笑)ので、後からでも配置座標を変更しやすい、全体像を見渡しやすいスクリプトを書いておくことの重要さも同時に実感しました。この辺のスクリプトの書き方については、監督スクリプトの説明(制作手順2ー2)の方で具体的に書いていこうと思います。
とにかく今回で基本のオブジェクト配置は決まりましたので、次回からスクリプトを実際に書いていきます!よろしくお願いします!!