ゲームの設計を考えよう
今回のゲームも新しく作成するに当たり、ゲームの部品は何か、どの部品にどういうスクリプトを付けたら良いかを一旦整理していきましょう。
そのためにも、これまでのゲーム制作と同様、とりあえず7ならべを100回ぐらい遊んでみましょう。実際のトランプでも、スマホのアプリでも、WEB上のゲームでも、何でも良いので遊んで、ゲームの基本的な挙動を掴んでいきましょう。
ゲームの部品を考えよう
 では、このゲームの基本部品を並べると、右のようになります。他にも、各プレーヤーの残り手札枚数、パス回数、順位を示すテキストUIなども必要ですね。
では、このゲームの基本部品を並べると、右のようになります。他にも、各プレーヤーの残り手札枚数、パス回数、順位を示すテキストUIなども必要ですね。
次に、スクリプトをアタッチさせる必要のある「動くオブジェクト」はどれでしょう?今回はトランプのカードですね。今回の7ならべですと、カードは各自の手札から場に移動していきますので、それが出来るスクリプトを用意しましょう。
あとは、いつもの監督スクリプトですね。今回の7ならべでは、ゲームの進行については全て監督スクリプト任せになります。具体的に何をさせるかについては、監督スクリプト制作手順の最初のページで書いていきますが、まぁ簡単に例を挙げると、「クリックされた手札が出せるカードなら場に出す」工程、CPUの操作、テキストUIの操作、順位付け、等々という感じです。
各スクリプトの作成については別記事にて書いていきます。いつものように、ゲームが遊べるページの下部にて目次を掲載しておりますので、そちらから目的の解説ページへジャンプするしていくのがオススメです。
オブジェクトの作成・画像の貼り付け
ゲームマットは平面オブジェクトを用いれば良いですが、トランプカード型のオブジェクトはUnity内に存在しません。もちろん、Cubeオブジェクトの厚みを薄くしてカードっぽくするのも一つです。しかし、今回の7ならべの画面をよーく見て頂くと分かりますが、トランプカードのオブジェクトは丸みを帯びています!!ってことで今回、カード型のオブジェクトをblenderで制作しました(今回のゲーム作りで、このカード型オブジェクト作りが一番時間掛かったってのは内緒…(笑))。オブジェクトの制作方法については別ページ(工事中)を参照頂く、ということで本ページではカード型オブジェクトが完成した前提で、続けていきます。
続いて、画像をオブジェクトに貼り付けていきます。既に作成したカード型オブジェクトを大量に複製し、トランプの柄を順番に貼り付けていくだけなのですが、注意を一点だけ書いておきます。
トランプは表に数字、裏に絵柄と表裏で異なる画像が来ますが、基本的にオブジェクトには「表裏」っていう概念はありません。よって、1オブジェクトには1画像しか貼り付けられません(注)。それは、いくらカード型のオブジェクトにした所で一緒です。
(注:どうやら1オブジェクトに2画像貼り付ける方法があるようですが、今回そこはサボりました、以下の方法でいけたからです。1オブジェクトで表裏別の画像が本当に欲しくなる瞬間が来たらどうしようか…orz)
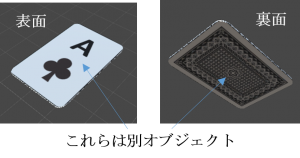
 そこで今回は、右図のように表裏で別のオブジェクトにしました。片方のカード型オブジェクトに数字の画像を、もう片方のカード型オブジェクトに絵柄の画像をそれぞれ貼り付け、余計な面が見えないような感じで合体させてあります。これなら、難しい設定とか無く、簡単に準備出来ますね!(笑)(カードの側面とかは絶対よーく見ないでください、お願いしますm(_ _)m)
そこで今回は、右図のように表裏で別のオブジェクトにしました。片方のカード型オブジェクトに数字の画像を、もう片方のカード型オブジェクトに絵柄の画像をそれぞれ貼り付け、余計な面が見えないような感じで合体させてあります。これなら、難しい設定とか無く、簡単に準備出来ますね!(笑)(カードの側面とかは絶対よーく見ないでください、お願いしますm(_ _)m)
ちなみに余談になりますが、表面の数字と絵柄、当初は裏面と同様、無料素材倶楽部様のものを使用する予定でしたが、とある事情で上のようなものに変更しました。事情の詳細は次回に関わる話になりますので次回の記事で…。
それじゃ表面はどこから持ってきたか…もちろん自作になります!(・`ω・)ドヤッ ちなみに、Microsoft PowerPoint Presentationで作ってます!本当パワポって画像作成に便利です!(笑)
ここまでで、トランプカードのオブジェクトの準備が出来上がりました。52種類の画像を順番に貼り付けるのは少し大変でしたが…(こういう作成段階の作業って、簡単に(自動で)出来ないんでしょうか…??)。続いてオブジェクトの配置を考えていきますが、ちょっと長くなりそうなので、次回にまわします!